4-13-14a 空白の設定 を設定する
空白を設定する項目です。white-spaceプロパティを利用致します。(下記の見本では「body」部を全て一括で指定しております)。
<head> ~ </head> 内に記述して下さい。
<style type="text/css">
<!--
body {
white-space: 10px; /* 空白の設定 */
}
-->
</style>
- white-space: normal ;
- 連続した改行、半角スペースの空白、タブは「一つの半角スペース」としてまとめて表示致します。ボックス等の大きさが設定されていた場合、その大きさに応じて自動的に改行されます。
- white-space: pre ;
- 連続した改行、半角スペースの空白、タブは「そのまま」表示致します。ボックス等の大きさが設定されていた場合でも、自動改行せずはみ出して表示されます。
- white-space: nowrap ;
- 連続した改行、半角スペースの空白、タブは「一つの半角スペース」としてまとめて表示致します。ボックス等の大きさが設定されていた場合でも、自動改行せずはみ出して表示されます。
[ 関連事項 : HP-TIPS > CSS > CSSにおける長さの単位 ]
[ 関連事項 : HP-TIPS > CSS > 外部スタイルシートの記述方法 ]
4-13-14b 具体的な見本
空白の見本をclass属性 を利用して表示しております。
CSS
<head> ~ </head> 内に記述して下さい。<!--
.sample-1h {
white-space: normal ;
width: 150px;
background-color: #ffccff; /* ピンク */
}
.sample-2h {
white-space: pre ;
width: 150px;
background-color: #ffff99; /* 黄色 */
}
.sample-3h {
white-space: nowrap ;
width: 150px;
background-color: #ccffff; /* ブルー */
}
-->
</style>
HTML
<body> ~ </body> 内に記述して下さい。
<div class="sample-1h">「normal」の見本です。
長い文章を書いても 自動的に改行されて表示されます。</div>
<div class="sample-2h">「pre」の見本です。
長い文章を書いても ソース上で改行された部分で折り返して表示されます。</div>
<div class="sample-3h">「nowrap」の見本です。
長い文章を書いても 自動的に改行されません。</div>
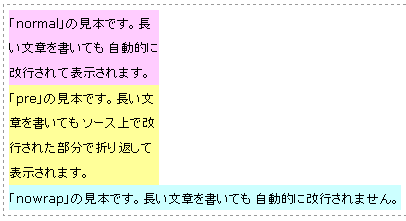
表示結果
現在このページのドキュメント宣言は <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> としております。
末尾の「http:// ~ loose.dtd」が無い場合のIEでは上記の文章はこんな感じで表示されております。

ちなみにOPERAとFirefoxでは「http:// ~ loose.dtd」があっても無くても同じ表示でしたが、IEとは全く表示方法が違います。(参照画像はこちら[15.7KB] からどうぞ。)
その他、特定のセレクタ(例:「body」、「p」等)に複数のプロパティ(「color」、「font-size」等)を設定する見本は 『4-9 見出しを修飾する』 をご覧下さい。
[ 関連事項 : HP-TIPS > HPの作り方 > 用語集 > セレクタ ]
[ 関連事項 : HP-TIPS > HPの作り方 > 用語集 > プロパティ ]