4-19-1a フォーム関連
フォーム関連のタグの一覧です。 以下のタグを利用して実際に自分でアンケートやメッセージボードを作成するよりも、 信用の出来るCGI配布サイト様のスクリプトを利用した方が遥かに効率が良いので、あくまでも参考程度に留めておいて下さいね(^^;
(最近の迷惑投稿はMETA[メタ]部分でロボット検索避け をしていても、また.htaccess[ドット エイチティアクセス]を利用して任意のCGIを保護しても、無差別にCGIと思しき物を攻撃して来るので、マメにアップデートをして下さるCGI配布サイトを頼った方が懸命だと思います/汗)
下記のタグは全て <body> ~ </body> 内に記述して下さい。
4-19-1b 共通の属性
- name
- 作成したテキストエリア等に名前を付ける事が出来ます。 必ず半角英数字で指定して下さい。
- accesskey
- ショートカットキーを設定出来ます。 ウィンドウズならば「Alt」キーを、マッキントッシュならば「Control」キーを押しながら設定した英数字を押すと、該当したリンクや入力フィールドにカーソルが移動致します。
- tabindex
- タブキーを押した際の順番を設定出来ます。
4-19-1c フィールドセット
<fieldset> ~ </fieldset>
フォームの入力項目をグループ化致します。
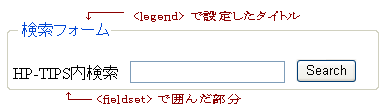
ちなみに上記にある HP-TIPS内検索をCSSを切った状態で見てみました。

薄い灰色で囲まれている部分が<fieldset>でグループ化したフォーム部分で、 その上にある青い文字で書かれた部分が<legend>で指定したグループ化したフォームのタイトルです。
4-19-1d レジェンド
<legend> ~ </legend>
<fieldset> でグループ化したフォームのタイトルを設定致します。<fieldset>開始タグの真下に一つだけ記載して下さい。 (具体的な見本画像は一つ上の項目 をご覧下さい)
ちなみにlegendとは、銘・凡例・説明文という意味です。(でも一般的にはアーサー王の伝説[the legends of King Arthur]といった感じの使い方のほうが馴染みがあるかも知れません^^;)
4-19-1e フォーム
<form> ~ </form>
入力フォームを作成致します。
4-19-1f ラベル
<label> ~ </label>
フォームの構成部品(テキストボックス、チェックボタン、ラジオボタン等)と タイトル名(項目名:ラベル)を関係付ける為のタグです。
<label> に for属性を使い、同じ識別名を <input> 等の中で id属性 として記載致します。 具体的には、
<label for="mihon" accesskey="n">名前 :</label><br>
<input type="text" name="namae" size="20" id="mihon" tabindex="3">
と書いた場合、下記のようなセレクトボックスが出来上がります。
通常は四角い箱に直接カーソルを持っていかなければ名前を書き込めませんが、ラベル設定をしているので 「名前 :」の文字部分をクリックしても箱の中にカーソルが移動致します。
4-19-1g テキストエリア
<textarea> ~ </textarea>
<form>を構成する部品の一つです。複数行の入力フィールドが必要な場合設定して下さい。(よくメールフォームや掲示板のメッセージ投稿画面で使用致します)。
HTML
<textarea name="message" cols="20" rows="3" tabindex="5" accesskey="t">感想はこちらから。</textarea>
表示結果
[ 関連事項 : HP-TIPS > CSS > textareaの装飾 ]
4-19-1h インプット
<input>
<form>を構成する部品の一つです。type属性の値によって全く違う見栄えの物が出来ます。
<body> ~ </body> 内に記述して下さい。
- テキスト入力フィールド
名前 : <input type="text" name="text" size="20" value="見本太郎" tabindex="6" accesskey="i">
名前 :
<label> タグと一緒に使う際の見本は 最初のフォーム関連の項目 をご覧下さいませ。
- パスワード入力フィールド
<input type="password" name="password" size="20" value="abcd" tabindex="7" accesskey="p">
- チェックボックス
※ 主に複数の選択が出来るようにした物です。
<input type="checkbox" name="check1" value="りんご" checked tabindex="8" accesskey="c"> りんご
<input type="checkbox" name="check1" value="みかん" tabindex="9" accesskey="d"> みかん
りんご みかん
四角い部分をクリックすると選択出来ます。(ラベル設定 をしていないので「りんご」等の名前部分をクリックしてもチェック出来ません)
<input type="checkbox" id="apple" name="check2" value="りんご" checked tabindex="10"> <label for="apple" accesskey="e">りんご</label>
<input type="checkbox" id="orange" name="check2" value="みかん" tabindex="11"> <label for="orange" accesskey="f">みかん</label>
こちらはラベル設定を致しましたので、「りんご」・「みかん」部分をクリックしてもチェックボックスを選択する事が出来ます。
- ラジオボタン
※ 主に一つのみ選択して欲しい際に利用致します。
<input type="radio" name="q" value="はい" checked tabindex="12" accesskey="r"> はい
<input type="radio" name="q" value="いいえ" tabindex="13" accesskey="s"> いいえ
はい いいえ
丸ポチ部分をクリックすると選択できます。(ラベル設定をしていないので「はい」等の名前部分をクリックしてもチェック出来ません)
<input type="radio" id="yes" name="q2" value="はい" checked tabindex="14"> <label for="yes" accesskey="y">はい</label>
<input type="radio" id="no" name="q2" value="いいえ" tabindex="15"> <label for="no" accesskey="n">いいえ</label>
こちらはラベル設定を致しましたので、「はい」・「いいえ」部分をクリックしてもラジオボタンを選択する事が出来ます。
- 実行ボタン
※ <form>タグのデータを送信する際に利用致します。
<input type="submit" name="submit" value="送信" tabindex="17" accesskey="m">
- 取消ボタン
※ <form>タグで入力したデータを全てリセットする際に利用致します。
<input type="reset" name="reset" value="取消" tabindex="18" accesskey="e">
[ 関連事項 : HP-TIPS > CSS > inputの装飾 ]
4-19-1i セレクトボックス
<select> ~ </select>
セレクトボックスを作成するタグです。初期値ではプルダウン式になります。 選択肢を作成する場合は<select>タグの中に<option>タグを指定し利用致します。
<body> ~ </body> 内に記述して下さい。
- プルダウン式
<select name="blood-type" tabindex="19">
<option value="">選択して下さい</option>
<option value="A型">A型</option>
<option value="B型">B型</option>
<option value="O型">O型</option>
<option value="AB型">AB型</option>
</select> - リスト形式
<select name="blood-type2" size="5" tabindex="20">
<option value="">選択して下さい</option>
<option value="A型">A型</option>
<option value="B型">B型</option>
<option value="O型">O型</option>
<option value="AB型">AB型</option>
</select>
※ 「size="数字"」という項目を追加し、表示したい行数を指定して下さい。(デフォルトでは「1」になっており、その場合プルダウン式で表示されます。「2」以上で設定するとリスト形式になります)
4-19-1j オプショングループ
<optgroup> ~ </optgroup>
セレクトボックス の選択肢である<option> タグをグループ化致します。 <optgroup>に対応しているブラウザでは、optgroupタグでlabel 属性に指定した物が表題となり、以下optionタグでlabel 属性を設定した物が階層化されるので大変見やすくなります。
具体的には、
<select name="tiiki" tabindex="4">
<optgroup label="関東">
<option label="東京" value="tokyo">東京</option>
<option label="神奈川" value="kanagawa">神奈川</option>
<option label="埼玉" value="saitama">埼玉</option>
<option label="千葉" value="tiba">千葉</option>
<option label="茨城" value="ibaraki">茨城</option>
<option label="栃木" value="totigi">栃木</option>
<option label="群馬" value="gunma">群馬</option>
<option label="山梨" value="yamanasi">山梨</option>
</optgroup>
<optgroup label="関西">
<option label="大阪" value="osaka">大阪</option>
<option label="兵庫" value="hyougo">兵庫</option>
<option label="京都" value="kyoto">京都</option>
<option label="滋賀" value="siga">滋賀</option>
<option label="奈良" value="nara">奈良</option>
<option label="和歌山" value="wakayama">和歌山</option>
</optgroup>
<option selected>お選び下さい</option>
</select>
と書いた場合、下記のようなセレクトボックスが出来上がります。