4-20-1a フレーム関連
フレームとはブラウザに表示されたウィンドウ(一つのページ)の中に、二つ以上のページを表示する機能の事を云います。 メニュー項目を見せつつ、メインコンテンツを見せる事が出来るので大変便利な機能なのですが、 フレームをサポートしていないブラウザもあります。 あくまでも参照程度に留めておいて下さいね(^^; (何れも非推奨タグです)
- <frameset> ~ </frameset>
- 画面の分割方法を設定致します。
- cols (左右に分割致します)
- rows (上下に分割致します)
- <frame>
- フレームに表示するファイルを指定致します。
- <noframes> ~ </noframes>
- フレームが表示出来ない方向けの案内を設定出来ます。
このタグの中には<body>~</body> を入れる事が出来ます。 工夫次第でフレームに対応していないブラウザから訪問されても、フレームページで見せているのと同じ内容のコンテンツを提供する事が出来ます。
4-20-1b フレームの属性
フレームを作成する際に利用する属性の一覧です。
- frameborder
- <frameset>内で利用し、frameborder="0" にするとフレームの境界線を消す事が出来ます。(規定値は frameborder="1" です)
- border
- <frameset>内で利用し、border="0" にするとフレームの境界線を消す事が出来ます。(境界線の幅を決める項目なので、0以外の数値も指定出来ます)
- bordercolor
- <frameset>内で利用し、境界線の色を決める事が出来ます。bordercolor="#000000" といった感じで色を指定して下さい。
- src
- <frame>内で利用し、分割した画面の中で表示する外部ファイルのURL先を指定致します。
- name
- <frame>内で利用し、作成したフレームに名前を付ける事が出来ます。 (これをしていないとリンクを張った時に表示したい場所に作品等を表示する事が出来ません) 必ず半角英数字で指定して下さい。
- noresize
- <frame>内で利用し、使用すると作成したフレームのサイズ変更を禁止致します。余り小さい画面を指定されても見る方が大変になりますので、個人的にはお勧めしない項目です(^^;
- scrolling
- <frame>内で利用し、使用すると作成したフレームのスクロールバーの有無を設定出来ます。
- yes (常にバーを表示致します)
- no (バーを表示致しません)
- auto (必要に応じてバーを表示致します)
これが規定値です。
スクロールバーは常に表示するか、auto(自動設定)にしておくのが望ましいです (バーの表示を拒否していた場合、訪問者の解像度次第では全てを見る事が出来ないケースも出て来ます)。
- marginwidth、marginheight
- <frame>内で利用し、フレームの境界線から中身までのマージン(余白)を設定出来ます。
- marginwidth (左右のマージンを設定出来ます)
- marginheight (上下のマージンを設定出来ます)
4-20-1c フレームの仕組
フレームのページを縦(もしくは横)に一つ分けたい場合、最低3つのHTML文章が必要になります。
例 :
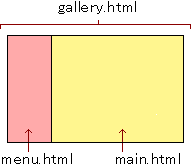
目次から「gallery.html」というページに自作のイラストや写真をフレームを利用して展示したい場合

「gallery.html」でフレームページを作りますという宣言をし、「menu.html」で展示したい写真等の目次を作り、それをクリックすると「main.html」に表示されるという仕組になります。 「gallery」、「menu」等に当たる部分は各自で適当に置き換えて下さいね。
4-20-1d フレームのソース
上記の画像で提示した分 と同じフレーム型のソースを記載してみました。(下記の内容をフレームの大元のページなる「gallery.html」に書き込んで下さい。その他のページは適時違う名前に変更して下さいね)
<html lang="ja">
<head>
<title>ページタイトル</title>
</head>
<frameset cols="150px,*" frameborder="0" border="0">
<noframes>
<body>
フレームに未対応なブラウザ向けに、「menu.html」で設定した目次のtarget属性が無い版を記載して下さい。
</body>
</noframes>
<frame src="menu.html" name="menu" scrolling="auto">
<frame src="main.html" name="main" scrolling="auto">
</frameset>
</html>
フレームの幅は上記ではメニューが150px、メインはブラウザの幅に合わせてその残りを表示して下さいという指定にしております。 (%でも指定出来ますが、必ず双方を足して「100%」になるように設定して下さい[例 : frameset cols="20%,80%"])
但し、メニューバーに「%」指定すると、 かなりの高確率でFirefox と OPERA では目次が埋まってしまい、 上手く見る事が出来ません。 出来ればpx指定するか、色々なブラウザで作成したサイトの動作確認をされる事をお勧め致します。
4-20-1e フレームのページからリンクを張る場合
<frame> の中で設定したname属性の名前を利用して下さい。
- 自サイトのコンテンツにリンクを張る場合
上記の見本 でいうと、 「menu.html」 に<a href="flower-01.html" target="main">春の花(チューリップ)</a>
等と書けばOKです。(この指定で「main.html」にページが表示されます)。もし「main.html」に「right」という名前を付けていた場合は、 target="right" と書いて下さい。
- 他のサイトにリンクを張る場合は下記のURL先をご覧下さいませ。
[ 関連事項 : HP-TIPS > HPの作り方 > リンクの張り方 > target属性 ]
4-20-1f フレームを利用しない方が良い理由
- 音声ブラウザでは利用者がフレームページを認識し難く、アクセシビリティやユーザービリティに著しく欠けるため。
- 検索エンジンに捕捉された際、フレームの中身が表示されてしまう事が多く、フレームページだと理解されない場合が多い。
- フレームをサポートしていないブラウザがある。
- 大画面を前提にしてページを作成しているケースが多く、サイトオーナーが想定している解像度よりも小さい画面のパソコンからのアクセスだと横スクロールが発生する場合がある
- ユーザーがサイトをお気に入り表示(ブックマーク)したくても、望むページにリンク出来るとは限らない。
- 印刷をしたくても、上手く該当ページをプリントアウト出来ないケースがある。
上記でも書きましたが、フレームのタグは非推奨ですので、特別な理由が無い限りは利用しない方が良いでしょう。 (どうしても使用したい!という方は、フレーム無し版のメニューも提示して下さいね)