4-7-4a ローカルで動作を確認している時
まだサーバー側にデータを転送せずに、パソコン上で作業している際に画像が表示されない場合の対処法です。 主に4点ほど原因があります。
4-7-4a-1 相対パスを間違えている
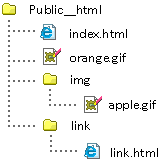
下記のような構成のサイトがあった場合、

- 「index.html」 に 「orange.gif」 を貼る際のパスは
<img src="orange.gif" width="横幅" height="縦幅" alt="オレンジ"> - 「index.html」 に 「apple.gif」 を貼る際のパスは
<img src="img/apple.gif" width="横幅" height="縦幅" alt="アップル"> - 「link.html」 に 「orange.gif」 を貼る際のパスは
<img src="../orange.gif" width="横幅" height="縦幅" alt="オレンジ"> - 「link.html」 に 「apple.gif」 を貼る際のパスは
<img src="../img/apple.gif" width="横幅" height="縦幅" alt="アップル">
以上のパスになります。一つ上の階層を指定する際は 『../』 という物を使用し、二つ上になると 『../../』 を使用致します。
パスには 「http://」 から始まる 『絶対パス』 もありますが、自分のサイト内の画像やページを指定する際は必ず 『相対パス』 を使用して下さい。(絶対パスも利用出来ますが、プロバイダを変更したりサイトを移転したりする際に途方も無いアドレスの書き換え等をしなければならなくなります/汗)
[ 関連事項 : HP-TIPS > HPの作り方 > 相対パス、絶対パス ]
[ 関連事項 : HP-TIPS > CGI > 相対パスと絶対パス ]
4-7-4a-2 タグを全角で記述してしまっている
タグを書く際は全て 『半角の英数字』 で記述しないと機械は「タグ」だと認識致しません。必ず日本語表示をオフにしてから入力して下さい。
[ 関連事項 : HP-TIPS > HPの作り方 > ファイル名の付け方 ]
4-7-4a-3 スペルミスをしている
単純に 「orange.gif」 と書くべき所を 「orenge.gif」 と書いている感じのミスをしているかも知れません。 実際に作成した画像やHTML文章の名前をよく確認してみて下さい。
- 作成したファイル名は全て半角になっておりますか?
全角文字で作成しているとファイルだと認識してくれません。実際のファイル名、 及びソースで記載したタグのファイル名が両方とも 『半角の英数字』 になっているか再度確認してみて下さい。
[ 関連事項 : HP-TIPS > HPの作り方 > ファイル名の付け方 ]
4-7-4a-4 ブラウザが対応していない画像形式を使用してしまった
ネット上で使用出来る画像の形式に 『GIF』 ・ 『JPEG』 ・ 『PNG』 ・ 『BMP』 という物がございますが、 『GIF』 と 『JPEG』 以外の画像はブラウザによって表示出来ない場合がございます。
全ての方が最新ヴァージョンのブラウザを利用されている訳ではございませんので、出来るだけ一般的な 『GIF』 と 『JPEG』 をご利用下さい。