1-3 決まりごと
HTML文章を作成する際には幾つか決められている約束事があります。これらを守らないとページが表示されなくなってしまいます。必ず守って下さいね。
1-3-1 タグを記載する時の決まり
-
必ず「開始タグ」から始まり、文字列(内容)をはさんだ上に「終了タグ」で終わります。
- 開始タグ
<body>、<head>、<html>、<h1>、<div>、<p> - 終了タグ
</body>、</head>、</html>、</h1>、</div>、</p>
中にはMETA要素のように「終了タグ」が必要ない物もございます。(例:<br> -- 改行を表すタグ、<hr> -- 仕切り線を表すタグ)。そのようなタグの事を「空要素」と呼びます。 - 開始タグ
- 開始タグと終了タグは必ず書いた順番を折り返すような形で閉じていって下さい。
- OK :
<div> ~ <p> ~ </p> ~ </div> - NG :
<div> ~ <p> ~ </div> ~ </p>
- OK :
ちなみに「タグ」の事を少し難しい言葉で書くと 『要素名』 と云います。
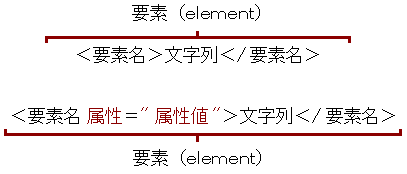
そして <要素名>文字列(内容)</要素名> というこの形の事を 『要素(element)』 と呼びます。
[ 関連事項 : HP-TIPS > HPの作り方 > 用語集 > 要素名 ]
1-3-2 属性値は全て引用符で囲む
『属性(attribute)』 とは 「1-2-2 ソースの中身」 で書いた例で云うと<html lang="ja">のlangの部分の事です。lang属性以外にもclass属性、id属性、title属性等があります。
『属性値』 とは引用符( " )で囲まれている部分の事を指します。使用する引用符はダブルクォーテーション( " )でもシングルクォーテーション( ' )でもどちらでも構いません。
<要素名 属性="属性値">文字列(内容)</要素名> という形で使用致します。 (これも要素[element]の形の一つです)。
取り敢えず今まで書いたelementを画像にしてみました。

言葉で書くと頭が(@_@)状態になりますが、
<p>遠足のしおり</p>
<p class="caution">注意事項</p> と書くような物なので、そんな名前の呼び方もあるのだなぁくらいに流しておいて下さい(^^; (正しいHTMLの書き方を知る上では大事な知識の一つになりますが、普通にウェブサイトを作る上では先に挙げた言葉を知らなくても充分HPを作る事が出来ます)
1-3-3 半角の小文字で書く
HTMLでは半角の英数字であるならば大文字でも小文字でもどちらでもOKとされておりますが、XHTML(HTMLの親戚のようなシステムだけど、物凄く厳格なもの)では全て小文字で書くように指定されております。間違え兼ねないので、どちらも半角の小文字で書くことをお勧め致します。(全角では記述しないで下さい。そのままページに表示されます)
1-3-4 タグに使用する記号を本文で使う際は
タグには < や > や " を使用致しますが、これらを本文中に使用したい場合は特別な処理を施さなければなりません。(そのまま半角で記述した場合、『タグ』 だと認識されてページ上に表示されない場合がございます)
- 実体参照
- 使用したい記号
- <
- <
- >
- >
- "
- "
- &
- &
使用する際は太文字で記載したように記述して下さい。(ちなみに左側に書かれた文字の事を 『文字実体参照』 と呼びます)。他にも半角の空白を開ける際に と書くのもこれに当たります。
1-3-5 ソース内にコメントを書く場合
実際に表示されるページ上には掲載したくないけど、ソース部分には覚え書きとしてコメントを残したいという場合は
<!-- この部分にコメントを書いて下さい --> と記載して下さい。
下記のように
<!--
ここにコメントを書いて下さい
-->
途中で改行をしてもOKです。
1-3-6 機種依存文字は利用しない
機種依存文字とは、特定の環境でしか正しく表示されない文字の事を云います。Windows と Macintosh では OS が違う為に使用出来る文字が若干違います(^^; (特殊な記号を利用すると違うパソコンから見ると全く違う文字に置き換えられていたり、全く文字が表示されないケースがあります)。 確実に自分と同じ環境の人しか見ないページで無い限りは利用しない下さいね。
機種依存文字の代表的な物に丸で囲まれた数字やローマ数字等があります。具体的な見本は検索をすれば多数見つかりますので、一度お調べ下さいませ。
ちなみに機種依存文字とは違いますが、『半角カナ』 も文字化けを起こしやすい文字の一つです。こちらも利用しない方が良いでしょう。
[ 関連事項 : Bookmark > Search関連 ]