9-2 パディングの設定
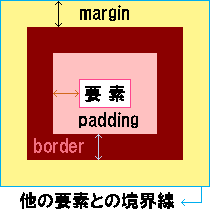
こちらもマージンと同じく、要素の余白を設定する項目です。マージンとは違い、こちらのパディングは 『boderの内側』 の余白を設定する事が出来ます。

9-2-1 書き方
余白の設定はマージンの時と同様に12時の方向から時計回り(上右下左の順番)で指定出来ます。
padding: 1px; /* 一括で指定する場合 */
padding: 1px 2px; /* 上下=1px、左右=2px */
padding: 1px 2px 3px; /* 上=1px、左右=2px、下=3px */
padding: 1px 2px 3px 4px; /* 上=1px、右=2px、下=3px、左=4px */
padding: 1px 2px; /* 上下=1px、左右=2px */
padding: 1px 2px 3px; /* 上=1px、左右=2px、下=3px */
padding: 1px 2px 3px 4px; /* 上=1px、右=2px、下=3px、左=4px */
下記のような書き方をしてもOKです。
padding-top: 10px; /* 上=10px */
padding-bottom: 10px; /* 下=10px */
padding-left: 10px; /* 左=10px */
padding-right: 10px; /* 右=10px */
padding-bottom: 10px; /* 下=10px */
padding-left: 10px; /* 左=10px */
padding-right: 10px; /* 右=10px */
【 具体例 】
<style type="text/css">
<!--
h1 {
padding: 10px auto 15px; /* パディングの間隔 */
} -->
</style>
<!--
h1 {
padding: 10px auto 15px; /* パディングの間隔 */
} -->
</style>
<head> ~ </head> 内に記述して下さい。
上記の見本では、上に10px空白が作られ、左右は自動設定になり、下側は15px余白が出来ますという意味になります。
[ 関連事項 : HP-TIPS > CSS > 外部スタイルシートの記述方法 ]