4-7-2a 「alt」は必ず書く
<img>要素 の 「alt属性」 の代表的な機能として 『代替え文字』 とも呼ばれる物があります。
これは 画像が何らかの事情で読み込めなかった際にalt属性内に設定した説明文を画面に表示致します。必ず記載するようにして下さい。
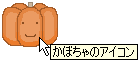
- 他にもマウスを画像の上に置いた時に 「バルーン形式」 に設定した説明文を表示してくれる物があります。(詳しくは 下記の具体例の画像 をご覧下さいませ)
- ただしNNやOPERA、FireFoxで「alt」を使用しても、バルーン形式に説明文を表示する事には対応しておりません(代替え機能はございます)。
-
「alt」の説明文の中で改行を入れたい場合
というタグを半角英数字で入力して下さい。 -
但し改行はIEでのみ有効です。
NN7.1では改行部分に「・」と点の前後に半角のスペースが挿入されておりました。 またOPERA7.5では半角のスペースが挿入されるのみで、FireFox1.5.0.1では半角の「♪」が改行部分に表示されるだけです。
[ 関連事項 : HP-TIPS > HPの作り方 > HTML文章を作る > 画像にリンクを張る場合 ]
4-7-2b 具体例

上記の見本はIEで画像の上にマウスを置いた際のものです。「alt」に設定した説明文が表示されます。もし、この画像が何らかの事情で読み込まれなかった場合は下記のようになります。
-

画像が表示されていなくても、何となく何の画像が貼られていたのかが判ります。しかし 「alt」を入れていない画像の場合は単なるバツ印の画像のみが表示されます。
-

これでは何の画像が展示されているのか訪問者の方には全く判りません(^^;
音声ブラウザを利用されております方の場合、「alt」に記載している文字はキチンとブラウザが読み上げて下さるそうです。色々な環境でパソコンを利用されている方の為にも、画像のタグを使用する際は、必ず 「alt」 を書くようにして下さい。