9-1 マージンの設定
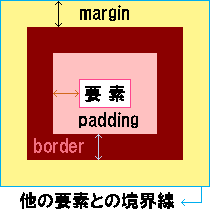
マージンとは要素の余白を設定する項目です。この場合の「要素」とは、body部であったり、段落を表すpでも見出しに使用するh1でもほぼ何にでも設定出来ます(一番よく利用されるのはtableの中身かも知れません)。いわゆる 『boderの外側』 の余白を設定する事が出来ます。

9-1-1 書き方
書き方は一括で全て設定する事も出来ますし、個別に分けて設定する事も出来ます。
margin: 1px; /* 一括で指定する場合 */
margin: 1px 2px; /* 上下=1px、左右=2px */
margin: 1px 2px 3px; /* 上=1px、左右=2px、下=3px */
margin: 1px 2px 3px 4px; /* 上=1px、右=2px、下=3px、左=4px */
margin: 1px 2px; /* 上下=1px、左右=2px */
margin: 1px 2px 3px; /* 上=1px、左右=2px、下=3px */
margin: 1px 2px 3px 4px; /* 上=1px、右=2px、下=3px、左=4px */
余白の設定は12時の方向から時計回り(上右下左の順番)で指定出来ます。
margin-top: 10px; /* 上=10px */
margin-bottom: 10px; /* 下=10px */
margin-left: 10px; /* 左=10px */
margin-right: 10px; /* 右=10px */
margin-bottom: 10px; /* 下=10px */
margin-left: 10px; /* 左=10px */
margin-right: 10px; /* 右=10px */
こちらの書き方をしてもOKです。
【 具体例 】
<style type="text/css">
<!--
h1 {
margin: 5px 10px 15px 20px; /* マージンの間隔 */
} -->
</style>
<!--
h1 {
margin: 5px 10px 15px 20px; /* マージンの間隔 */
} -->
</style>
必ず <head> ~ </head> 内に記述して下さい。
上記の見本では、見出しである「h1」にマージンが設定されております。それぞれ上に5px空白が作られ、右側に10px、下に15px、左側に20px余白が出来ますという意味になります。
[ 関連事項 : HP-TIPS > CSS > 外部スタイルシートの記述方法 ]