4-2 ベースになるHTML文章
この講座ではエディタの中でも 『TeraPad(テラパッド)』 を利用して作成する方法を記載しております。
テキストエディターに関する説明は こちら(HP-TIPS > HP作成方法 > テキストエディター) をご覧下さいませ。(『TeraPad』 のダウンロード方法はこちら をご覧下さい)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html;charset=Shift_JIS">
<meta http-equiv="content-style-type" content="text/css">
<link rel="stylesheet" href="名前.css" type="text/css">
<title>ページのタイトル</title>
</head>
<body>
<h1>見出しの言葉</h1>
<p>段落</p>
</body>
</html>
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html;charset=Shift_JIS">
<meta http-equiv="content-style-type" content="text/css">
<link rel="stylesheet" href="名前.css" type="text/css">
<title>ページのタイトル</title>
</head>
<body>
<h1>見出しの言葉</h1>
<p>段落</p>
</body>
</html>
- 上記のHTML文章は適時、
ご自身の作りやすいようにカスタマイズしていって下さいね。
例 : 「名前.css」 → 「link.css」、「top.css」等
(各タグの意味は HP-TIPS > HPの作り方 > ソースの中身 や 外部スタイルシートの記述方法 をご覧下さい)。 - 上記の見本は物凄くプレーンなHTML文章ですので、メタ要素部分に作者名やロボット避けのタグを入れたい方は、次の 『4-3 HEAD要素とは > META要素』 をご覧下さいませ。
4-2-1 作成方法
実際にHTML文章を作成する方法です。(画像は全てXPの物を使用しております)。
- まず 『4-2』 で紹介した上記の文章 をコピー致します。
- 『TeraPad』 を開きます。

デスクトップ上にテラパッドのショートカットアイコンが表示されていない方は、「マイコンピューター > Cドライブ > Program Files > TeraPad」 の中に格納されております。(ちなみに画面に記載されている「EOF」の文字は「End Of File」の略で、ここで文章は終了していますという意味の単語です)。
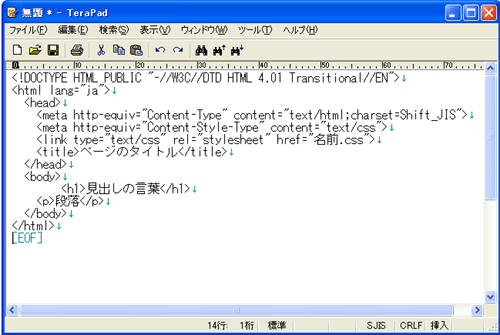
- 開いた画面に先程コピーした文章を貼り付けて下さい。

上記のような画面になりましたら、ファイル(F) > 名前を付けて保存(A)を選択して下さい。
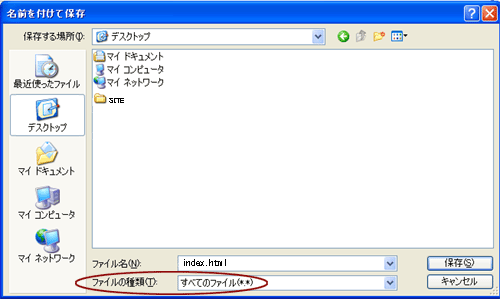
- 保存場所をデスクトップまたは作成したサイト用のフォルダに指定し、
ファイルの種類(T)を「すべてのファイル」に選択した後に 『お好きな名前(半角英数字).html』 で保存して下さい。
※ 上記のように指定した場合、「index.html」ファイルがデスクトップ上に保存されます。
- 保存されたHTML文章をダブルクリックすると
下記のようなページが表示されるかと思います。
これで一番簡単なHTML文章が出来ました。お疲れ様でした(^^) あとは同じ要領でページを作成していけばOKです。(もしくは一つキチンとしたHTML文章が出来ていれば、あとはそれをページごとコピーして中身だけを書き換えるという方法もございます)
次のページからは作成したHTML文章の具の中身(HEAD部とBODY部)のうち、HEAD部の説明をしております。 取り急ぎBODY部(実際にブラウザに表示される部分)のタグを知りたい方は、下記の目次先をご覧下さいませ。