3-7 サイトの設計図を紙に書き出してみる
初めてHPを作成する場合、頭で考えた物をパソコンで入力するよりも、普段使用しているノートやメモ帳などに必要そうなコンテンツ(サイトの中身)を書き出した方が理解もしやすく、また作り忘れなども防ぐことが出来ます。
3-7-1 よくあるサイト構成
- 入口
警告文・加入している同盟やサーチ等の掲示 - トップページ
目次・カウンター・更新履歴等のあるページ - サイトの案内ページ
簡単なサイトの説明文、管理人のプロフィール、注意しておいて欲しい約束事の記載 - メインコンテンツ
写真・イラスト・小説・詩 他 - 掲示板
つけない方もおられます - 日記
つけない方もおられますが、大多数の方は毎日メインコンテンツが更新出来る訳では無いので、あった方がサイトを定期的に見て貰える機会が増えます。 - リンク
自サイトへのリンクの方法、他のサイトへのリンク - メール (メールフォーム)
自サイトへの連絡先
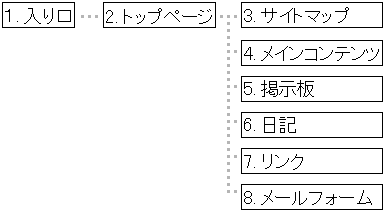
3-7-2 簡単図解
上記の1~8の項目を簡単な図解にしてみました。

当サイトの場合は「1」の入口と「2」のトップページが兼用になっており、「5」の掲示板が無いだけで、ほぼ上記と同じ構成になっております。
まれに管理人宛ての連絡手段がウェブ拍手のみ(掲示板も無し)という方もおられますが、 出来るだけ(レンタルでも良いので)メールフォーム等を設置してみて下さい。 (サイトの感想を長文で送りたい方や、相互リンクを申し込みたい方も中にはおられます)
連絡先が無いとサイトのレイアウトが崩れていたり、ウイルスに感染したりした時に、訪問者からその旨の報告が出来ず、知らない間に誰も来ないサイト(もしくは悪質なウイルスをバラ撒くサイト)となる可能性があります(滝汗)
[ 関連事項 : HP-TIPS > HPの作り方 > フリーメールの取得 ]
[ 関連事項 : HP-TIPS > HPの作り方 > その他の心構え > 連絡先は必ず書いておく ]
3-7-3 サイトの構成は判りやすい方が良い
入口とトップページが兼用になっていたり、メールアドレスをサイトマップのみに記載していても特に不便はありませんが、 その他の物が一緒になっていると訪問者が困る(迷う)ケースが出て来ます。
具体例
- 入口、トップページ、メインコンテンツが全て一緒の場合
作品数が少ない内は良いですが、増えて来ると見辛いページになりやすいです。それぞれ分けておいた方が無難かと思います(^^; - サイトマップにリンク方法を書いている
自サイトのリンク方法は、リンク集に掲載される事をお勧め致します。 (何度もサイト内のコンテンツを探し回らないと欲しい情報に辿り着けないサイトは、敬遠される元となります)。 - サイトマップとリンク集を兼用にしない
長くサイトを運営しているとコンテンツの増加に伴い、紹介したいサイトが増える場合があります。こちらも最初から分けておく事をお勧め致します。ちなみにサーチや同盟へのリンクを入口やリンク集以外から張っている場合、訪問者やサーチの管理人に気付かれない場合があります。 出来るだけ一目見て何処に何があるのか、すぐに判るサイト作りをされる事をお勧め致します。
[ 関連ページ : HP-TIPS > HPの作り方 > その他の心構え > リンクに関して ]
次のページからはいよいよHTML文章の作り方を説明しております。9項目くらいに分かれているので、取り敢えず飛ばしてサーバーにファイルを送る方法を読まれたい方は、こちらの 『5-1 サーバーにデーターを転送する』 をご覧下さい。