1-6 HTMLの仕組 (親要素、子要素)
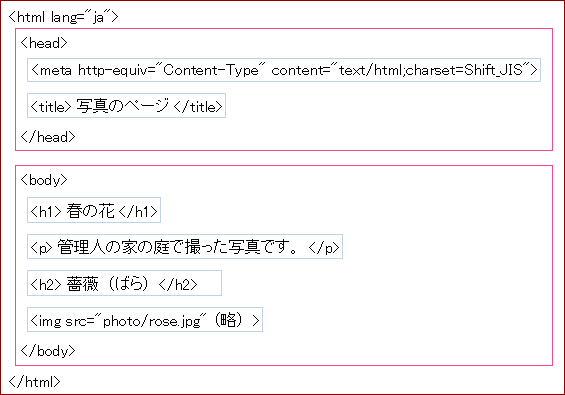
1-2-2a ソースの中身 の項目でも記載したHTML文章の構造ですが、判り易いようにソースだけでなく枠線付きの画像で見本を表示してみました。(但しドキュメント宣言は省いております)
それぞれ「赤枠」と「ピンク枠」の関係、「ピンク枠」と「水色枠」の関係に注目して下さい。

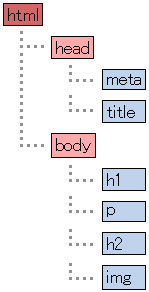
これを更に判りやすくツリー式の画像にしてみました。

HTML文章とは 「HEAD」 部 と 「BODY」 部の二つから成り立っております。
- 『HTML要素』 の中に
「HEAD」 要素と 「BODY」 要素が入っており(「赤枠」と「ピンク枠」の関係です)。更に - 『HEAD』 要素の中には
「META」 要素と 「TITLE」 要素が入っております(「ピンク枠」と「水色枠」です)。
『HTML要素』 の事を親要素と呼んだ場合、その下の「HEAD」要素と「BODY」要素は子要素と呼ばれます。 そして 『HEAD』 要素を親要素とした場合、子要素は「META」要素と「TITLE」要素になります(ピンク枠と水色の枠の関係です)。同じように 『BODY』 要素を親とした際、子要素は「h1」「p」「h2」「img」要素になります。
このようにHTML文章は一つ要素の中に更に幾つかの要素を含むという、「親子関係」で成り立っております。(それゆえ一つ前の 1-3 決まりごと でも書きましたが、必ず開始タグと終了タグの順番を間違えず記載する事が大事になって来ます)